랜딩페이지를 제작 하는 사람중 다수가 웹디자인쪽에 종사하는 사람이겠지만,
그렇지 않은 사람들을 위한 포스팅을 해보려고 합니다
후자의 사람들중 휘향찬란하게 포토샵이나 일러스트를 하지 못해도
모던한 디자인의 랜딩페이지를 얼마든지 만들 수 있으니
요즘 세상 좋아졌다는 말이 절로 나오네요
긴말 필요없이 런차코 사이트에 들어갑니다
Startup Website Builder - Launchaco
Launchaco helps startups & companies create beautiful websites for free.
www.launchaco.com

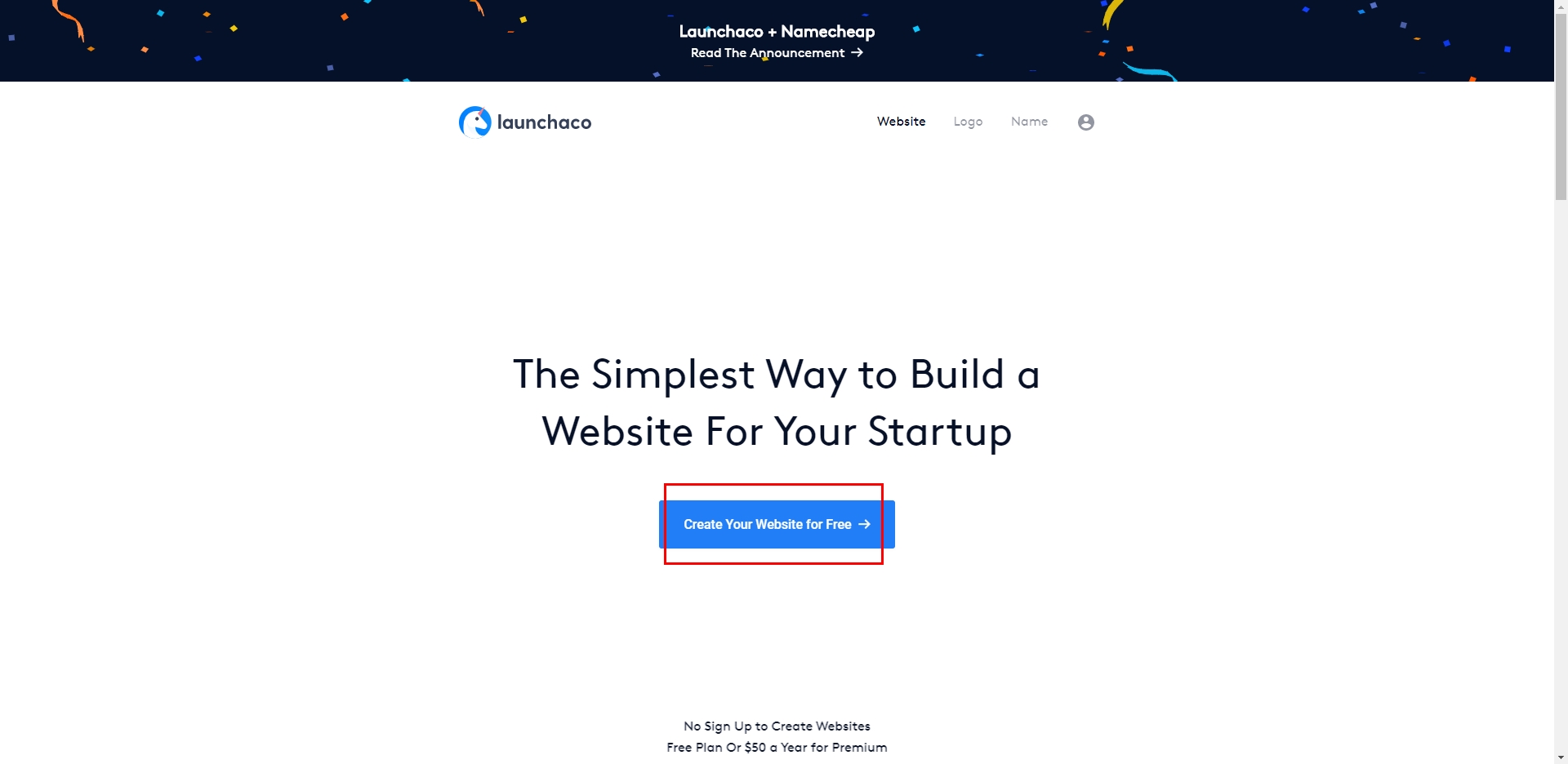
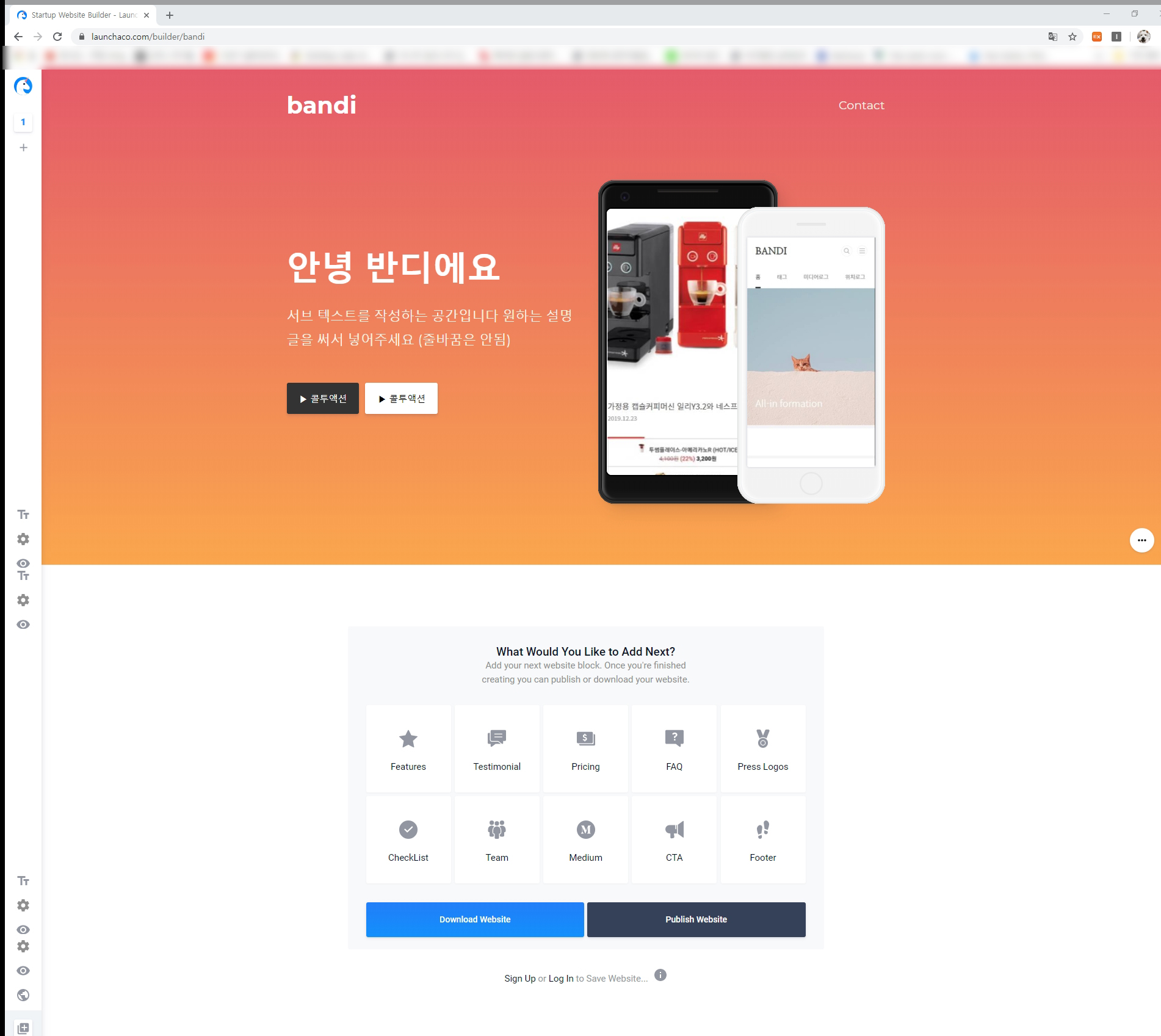
일단 런차코에 가입을 한 후
파란색 버튼을 누릅니다

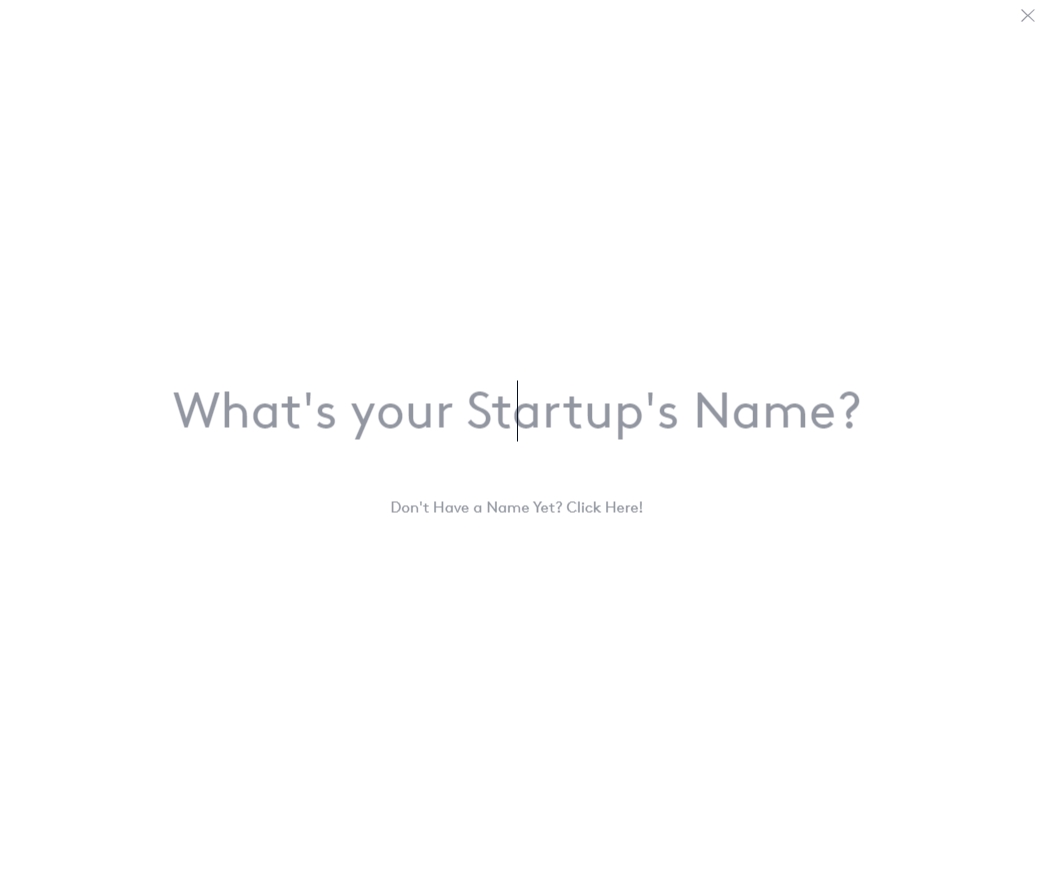
웹사이트의 도메인 주소에 들어갈 이름을 입력하는 공간이 나왔어요
이부분은 나중에 URL주소로 쓰이게 되니 관련 이름을 영어로 입력해주세요

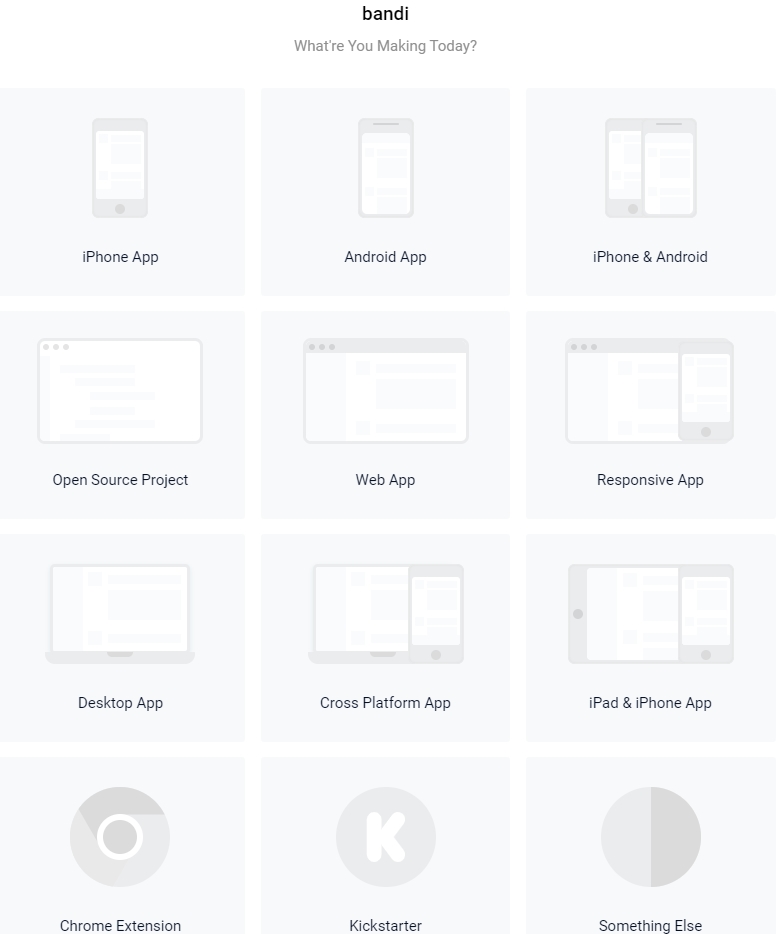
다음은 템플릿을 정하는 페이지인데요
저같은 경우에는 Iphone&Android로 선택했습니다.
목업처럼 선택한 템플릿 안에 원하는 이미지를 넣을 수 있어요

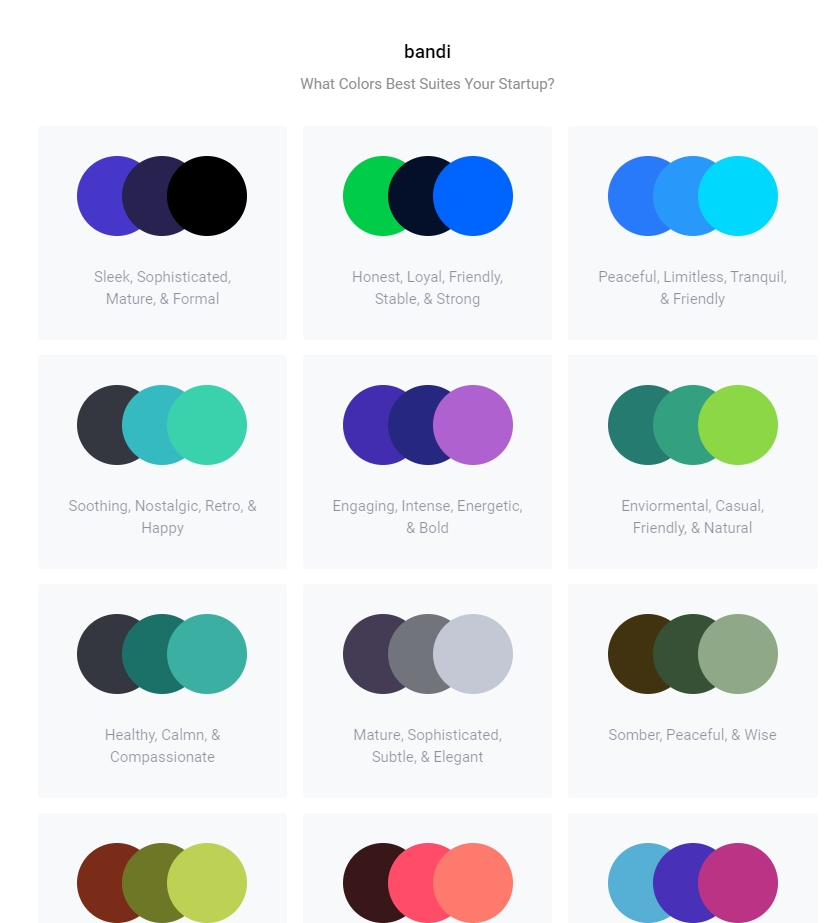
다음은 컬러를 선택하는 곳입니다.
자신이 제작하려는 랜딩페이지에 맞는 컬러 조합을 선택해주세요

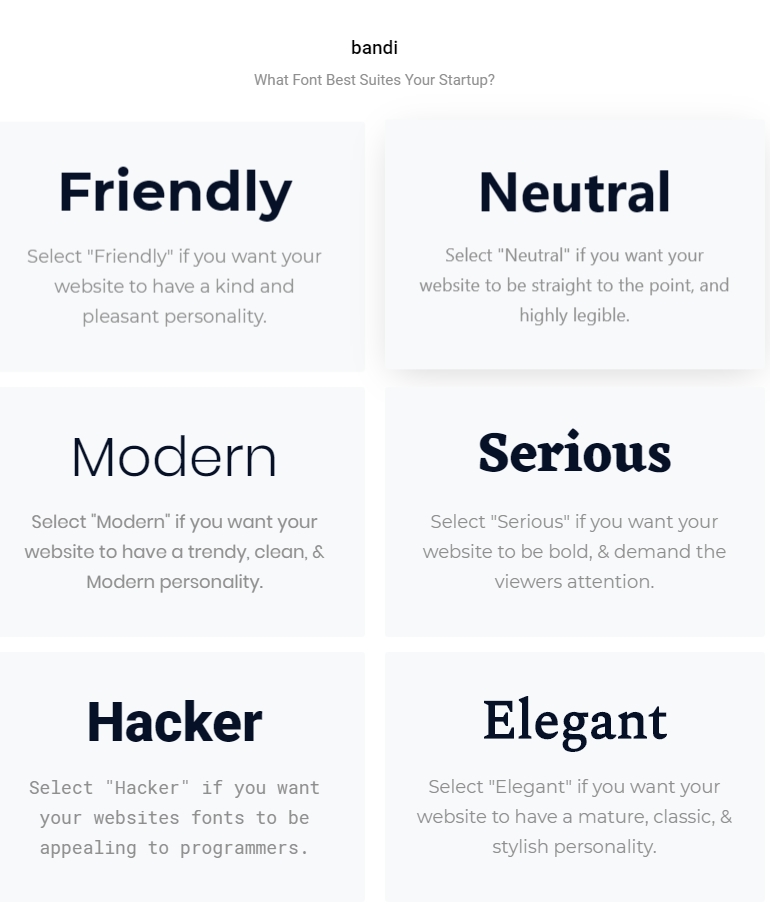
다음은 폰트를 선택하는 곳이에요
하지만 우리는 대부분 한글로 작성을 하기 때문에 큰 의미는 없답니다
그냥 첫번째꺼 눌러주세요

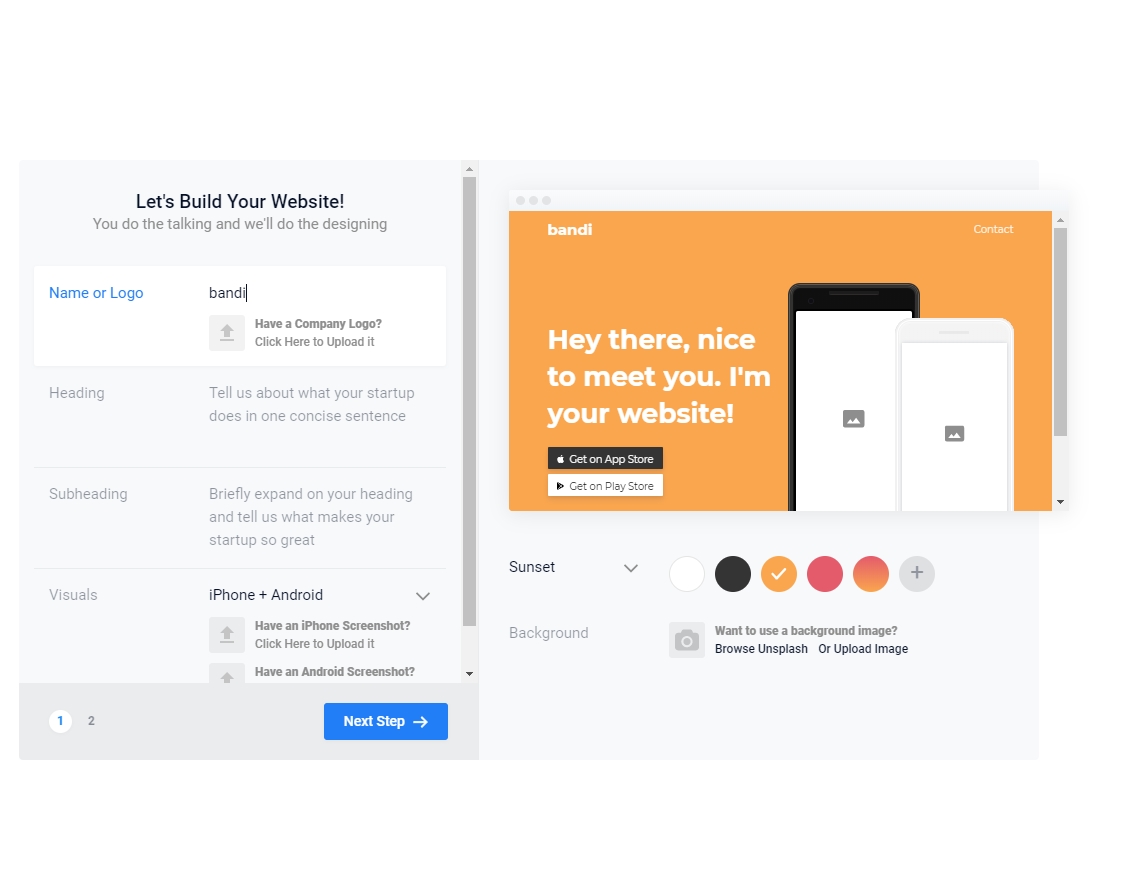
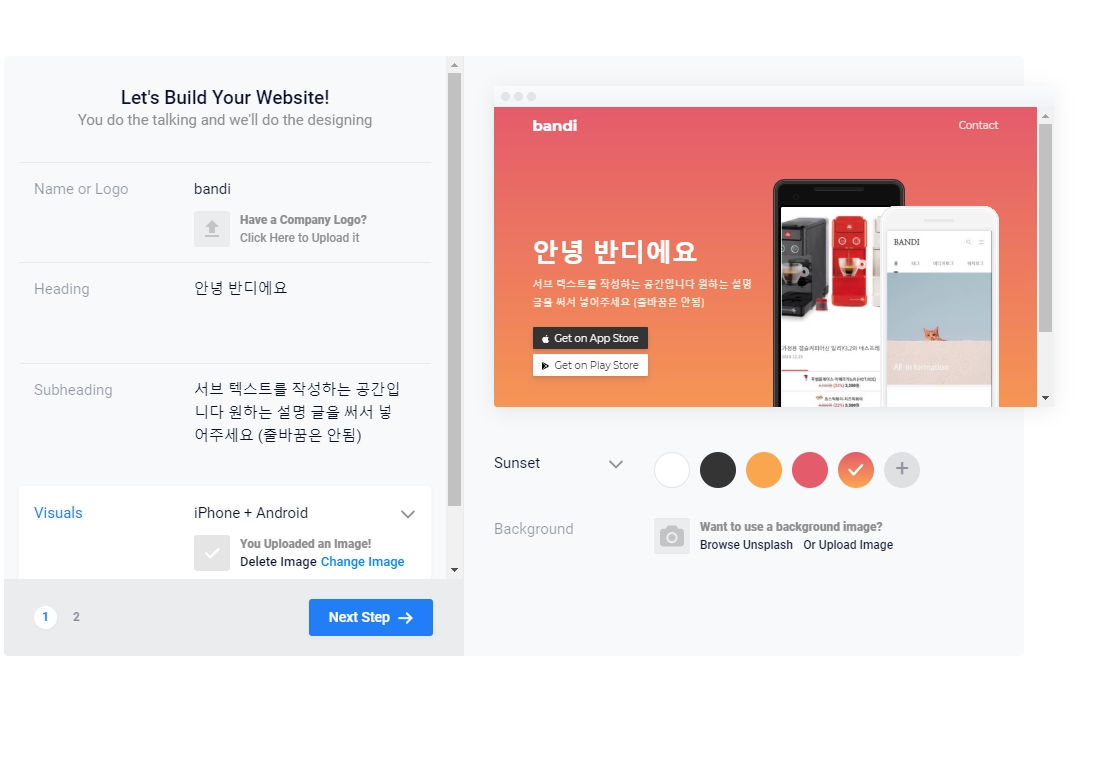
본격적으로 정보를 넣을 수 있는 페이지가 나왔어요

이렇게 정보를 입력해주세요
name or logo에 작성하는 것은 왼쪽 상단에 들어가고요 로고가 있으신 분은 글 대신 밑에 have a company logo? 를 눌러 업로드를 해주시면 됩니다.
heading 부분은 제목이 되고
subheading 부분은 내용부분이 됩니다.
visuals 부분은 화면 우측 이미지를 아이폰+안드로이드로 선택했던 부분인데 여기서 다시한번 수정 가능해요!
그리고 오른쪽 화면 하단에 sunset에서는 배경 색상을 선택할 수 있습니다

visuals 부분은 누르면 우측 이미지를 다시 변경수정 할 수 있어요
다 작성 하신 후 하단의 Next step을 클릭하세요

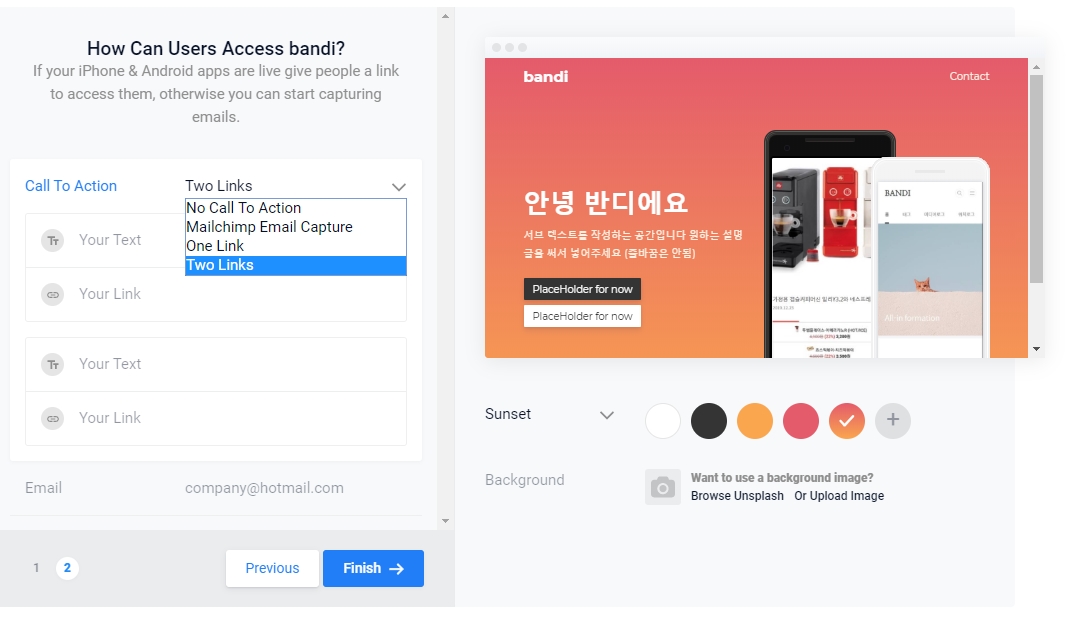
두번째 선택창이 나옵니다.
랜딩페이지 만들기에 들어갈 링크를 선택 할 수 있는 페이지에요
원하는 곳에 링크를 삽입하여 보는 사람들이 누르게 유도하는 것을 Call To Action이라고 합니다.
링크를 몇개 넣을것인지, 링크말고 이메일을 받을것인지 선택하세요
저는 Two Links를 선택하였습니다
Your Text에는 링크 위에 보여질 글을 써주시면 되구요
Your Link에는 연결될 링크 주소를 입력해주시면 됩니다.
입력을 다 하셨으면 Finish 버튼을 눌러주세요

반은 완성입니다. 만든것이 어떻게 보여지는지 페이지가 나와요
여태까지 설정한 정보들은 상단에 나오고
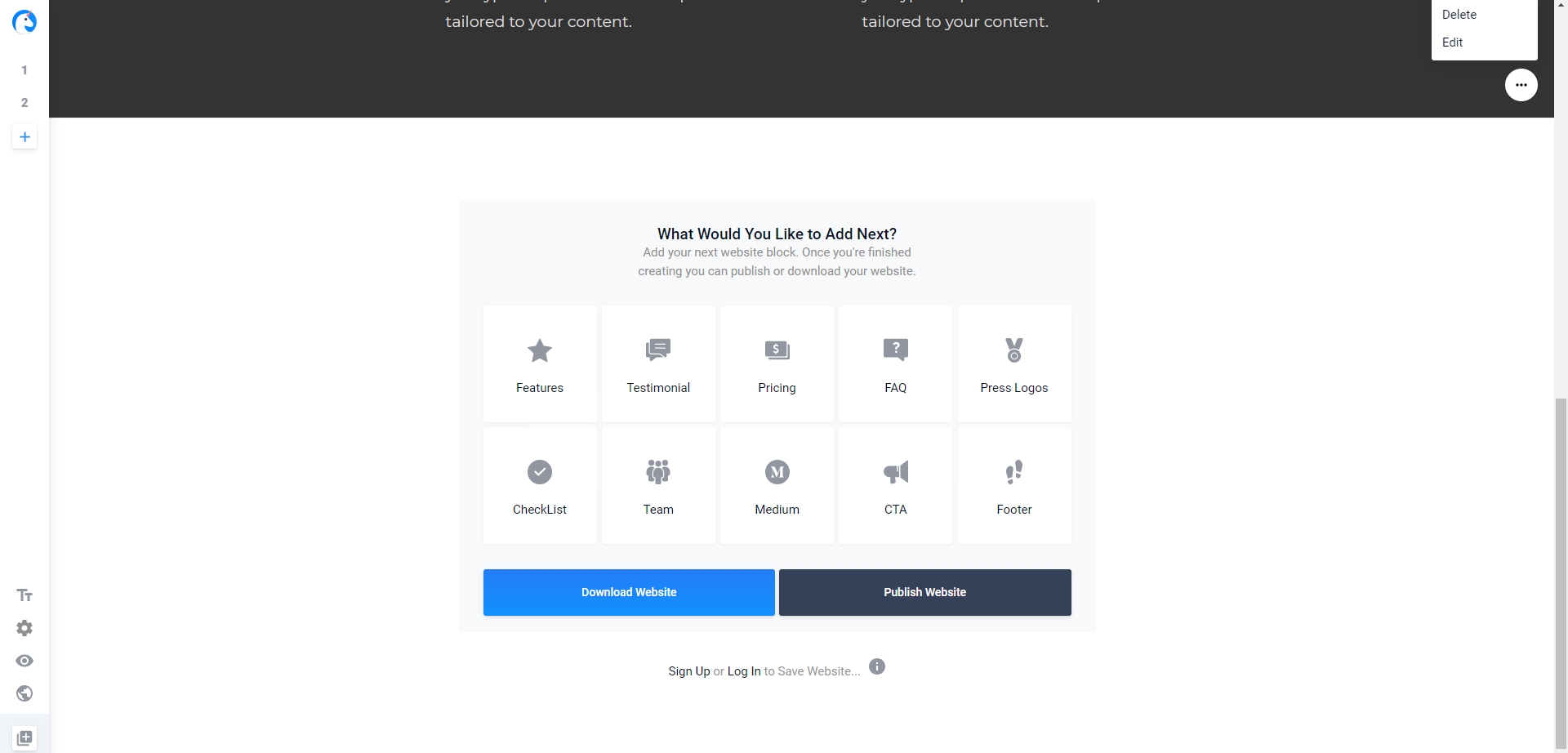
아래 What Would You Like to Add Next?
부분에는 정보를 좀 더 풍성하게 만들어줄 요소를 선택 할 수 있어요
첫번째 Features를 눌러볼게요

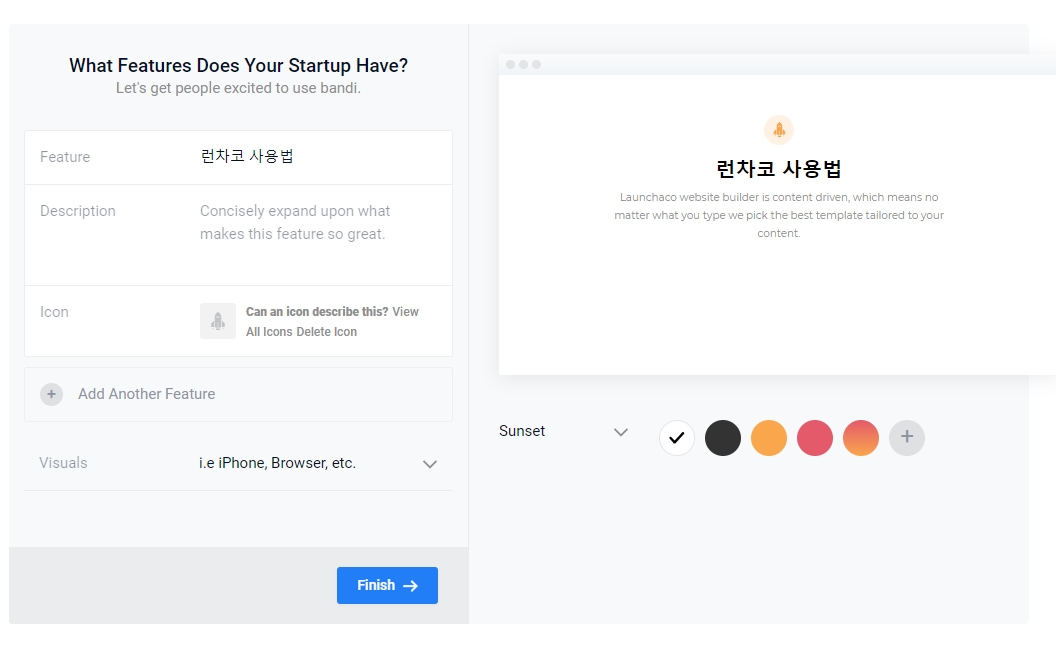
랜딩페이지 만들기 새로 입력할 수 있는 창이 뜹니다.
작성하는 페이지의 정보에 관한 글을 자유롭게 입력할 수 있습니다
Feature 에는 제목을 넣고
Description 에는 내용을 넣어주시고요
Icon 을 클릭하시면 제목 상단에 들어갈 아이콘을 선택할 수 있어요
+Add Another Feature 부분을 클릭하면 옆으로 같은 모양이 하나 더 생성됩니다.
Visuals 부분은 원하는 아이폰이나 웹화면 이미지를 또 넣을 수 있는 부분이에요
sunset도 아까와 같이 배경을 설정할 수 있는 버튼입니다.
자 작성을 다 하셨으면 Finish 버튼을 눌러주세요

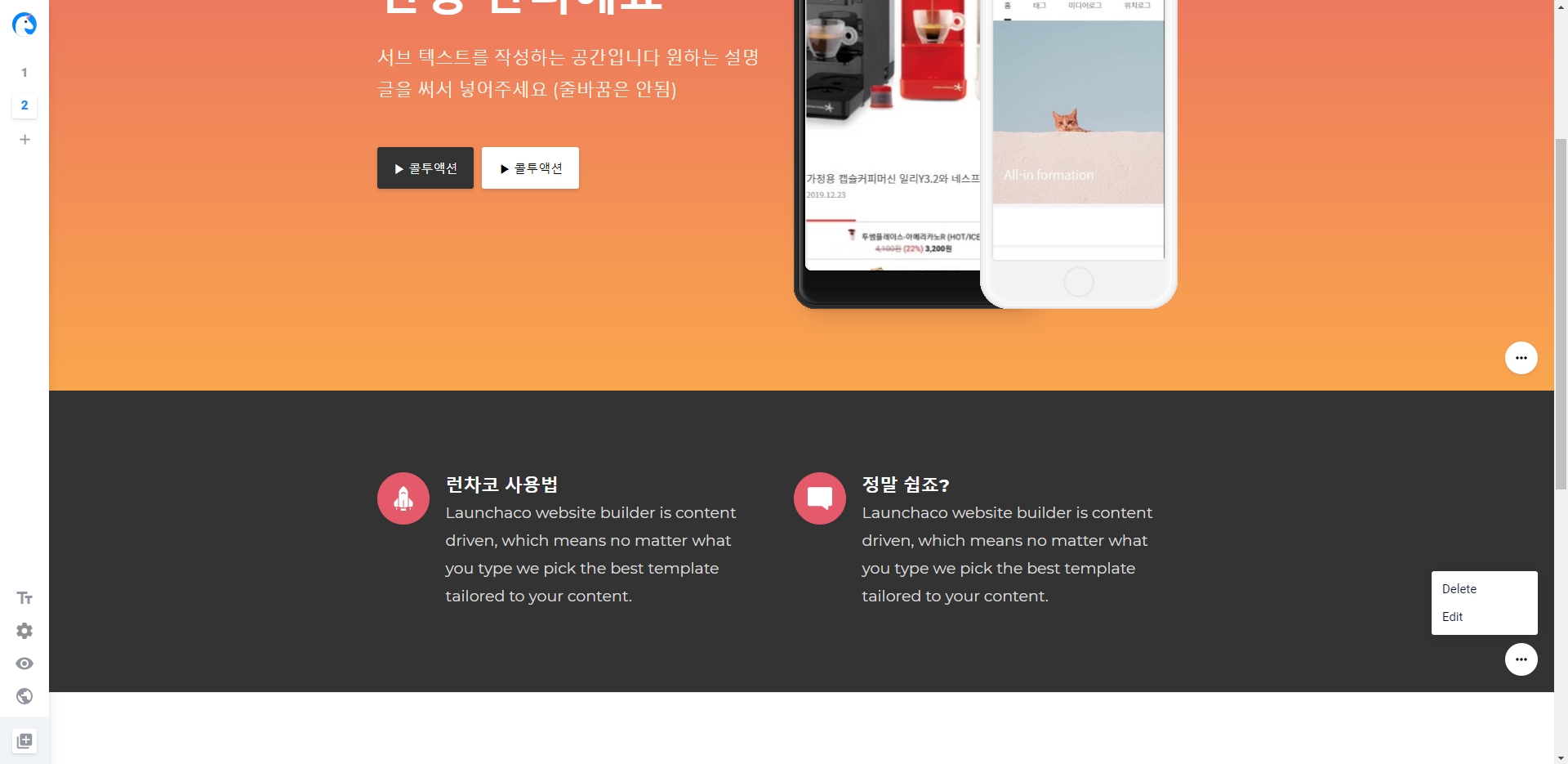
방금 작성한 내용들이 페이지에 추가된것을 보실수 있습니다.
하단으로 내리시면 또 추가할 수 있으니 내용을 원하는대로 추가할 수 있어
랜딩페이지 만들기가 한층 더 수월해졌어요

원하는 내용을 다 작성 해보셨나요?
상단 우측에 점3개짜리 동그라미를 클릭하시면 수정 제거 할 수 있습니다
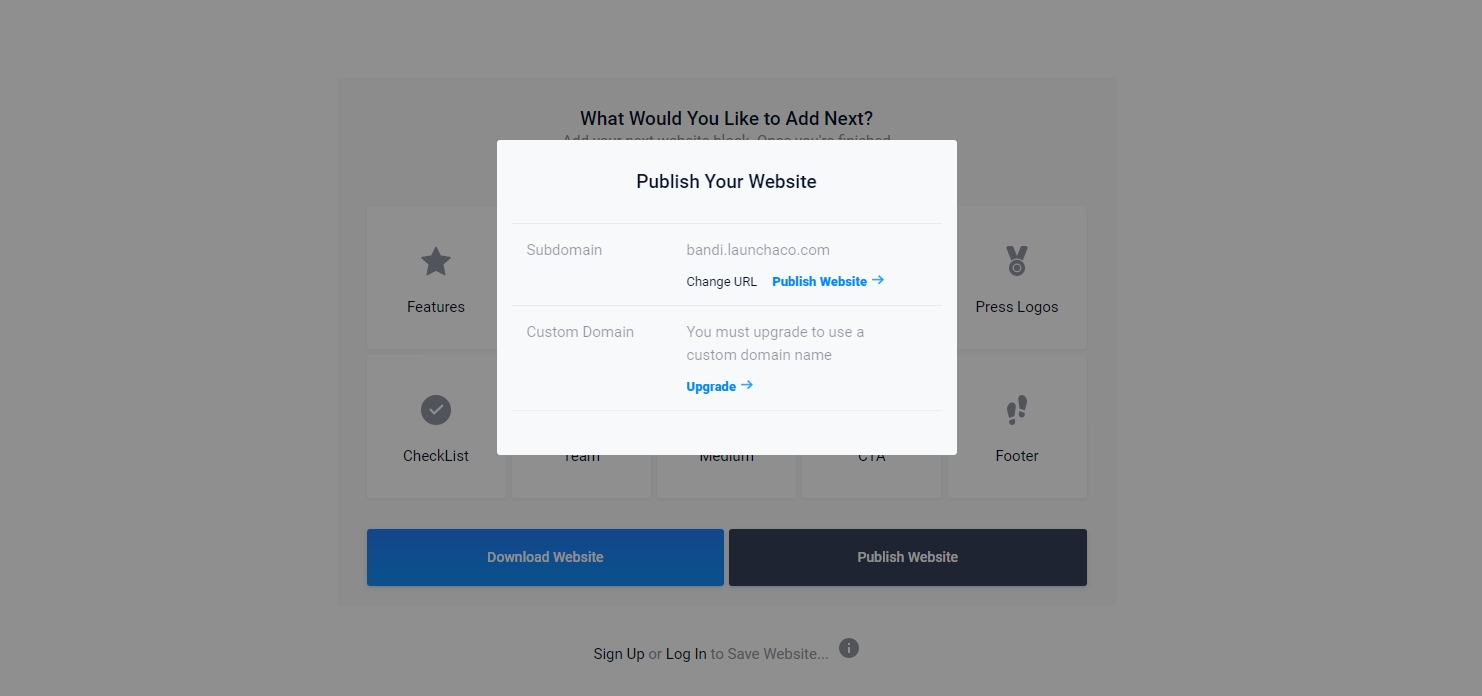
마지막으로 하단에 Publish Website를 눌러주세요

Subdomain에 아까 입력했던 이름으로 도메인이 완성된것이 보이시나요?
만약 마음이 바뀌어 주소를 수정하고 싶으시다면 Change URL을 클릭하시고
아니라면 Publish Website를 클릭해주세요

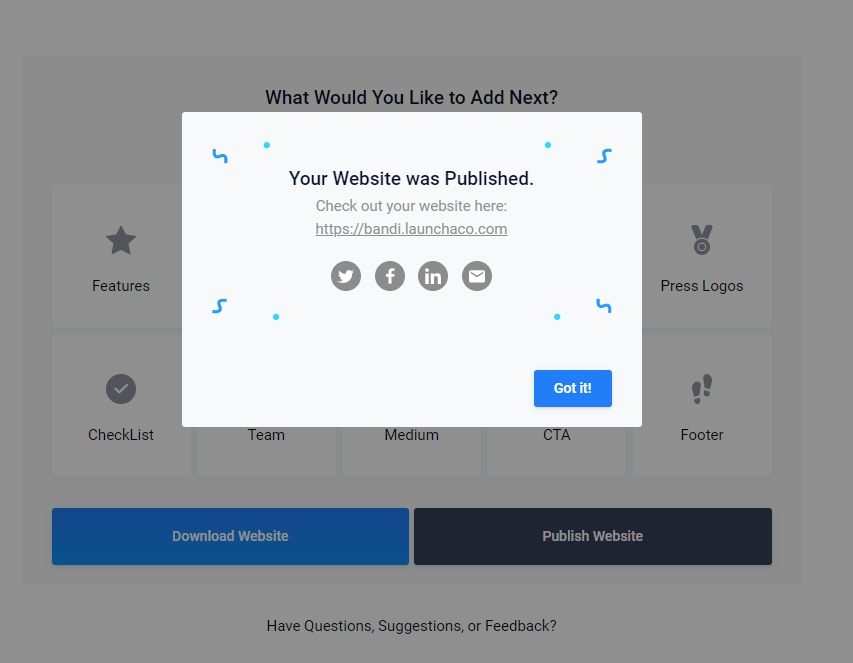
자 나만의 랜딩페이지가 완성되었습니다

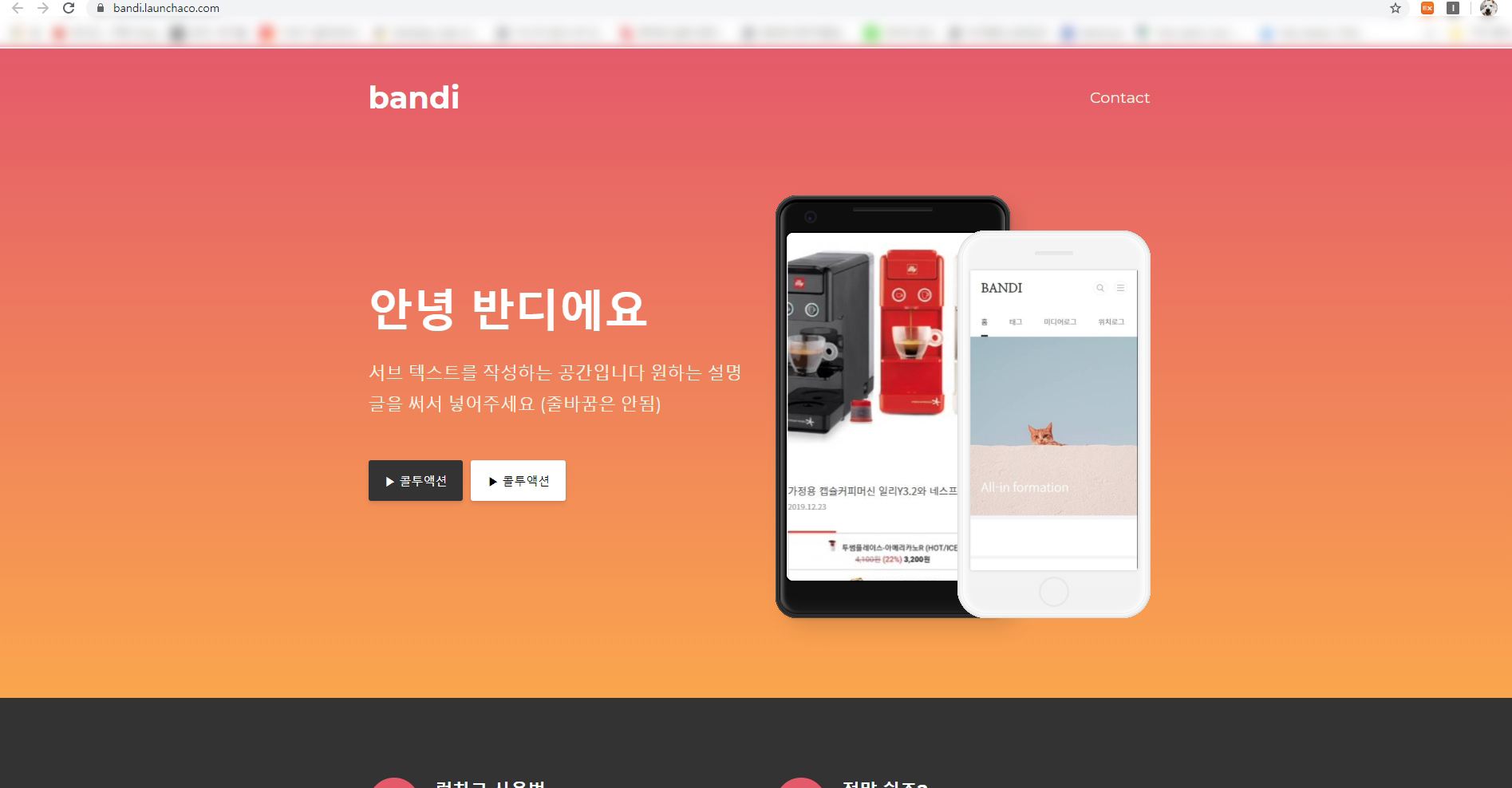
웹사이트에 만들어진 주소를 입력하고 들어가면 완성된 웹사이트가 보입니다
이제 랜딩페이지를 소개할 때 이미지를 주고받을 필요없이
웹 주소만 알려주면 됩니다
참 쉽죠?
'웹디자인 정보' 카테고리의 다른 글
| 야자수 누끼 따는 법! (selection and mask로 안될 때) 포토샵 스킬 (0) | 2020.02.12 |
|---|---|
| 머리카락 털 누끼 5분만에! 포토샵 누끼따는법 (0) | 2020.02.10 |


댓글