웹사이트를 제작할 때 또는 모바일 어플을 만들 때 HTML이라는 용어 많이들 들어보셨죠?
컴퓨터 화면에 보여지는것을 만들 때 가장 기본적인것이 HTML 과 CSS입니다.
지금부터 우리는 HTML을 처음부터 공부해볼꺼에요
어렵지 않습니다 :-)

01. HTML이란 무엇인가
HTML이란 (hyper Text Markup Language)의 줄임말로
하이퍼 텍스트를 마크업 하는 언어입니다.
하이퍼텍스트는 웹 사이트에서 링크를 클릭하면 다른 곳으로 즉시 이동할 수 있는것을 말하고
마크업은 태그(tag)를 사용하여 문서에서 어느 부분이 제목인지 어느부분이 사진인지 링크인지 표시하는것을 말해요
이것을 다 통틀어서 '웹에서 자유롭게 오갈 수 있는 웹 문서를 만드는 언어가 HTML'이라고 생각하시면 됩니다
처음에는 이게 뭔말이야 하고 이해되지 않으실 수도 있어요
다음 예시를 보여드릴게요
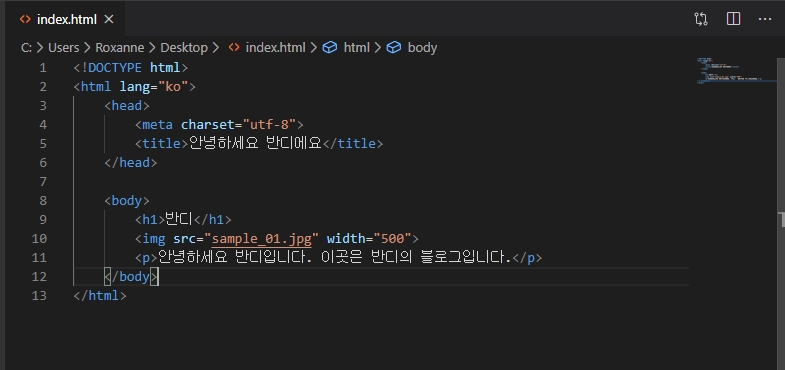
왼쪽은 웹 에디터 오른쪽은 웹페이지입니다.
우리가 흔히 보는 인터넷 화면이 웹 페이지에요
웹 편집기에서는 알수없는 단어들과 <>괄호들이 있습니다.
이렇게 괄호로 묶인것들을 '태그'라고 해요
이러한 태그를 나열하여 붙이는것을 '마크업'이라고 한답니다

02. 웹브라우저? 웹편집기?
웹브라우저란 웹 사이트를 볼 때 사용하는 프로그램입니다.
기본적으로 우리나라사람들이 많이 사용하는 프로그램으로는 마이크로 소프트의 '인터넷 익스플로러'가 있어요
하지만 HTML5에 대한 지원은 취약한 편이라
저는 인터넷 익스플로러보다는 구글을 추천드립니다.
빠른 업데이트로 HTML5표준에 가장 발빠르게 대응하고 있기 때문이죠!
세계적으로도 가장 많이 사용되는 웹브라우저랍니다

웹 편집기란 웹 문서를 만들 때 HTML태그를 입력하는 프로그램을 말합니다.
웹 편집기에 HTML소스를 입력하면 그 내용을 웹 브라우저로 읽어주는데 웹편집은 메모장으로도 가능하지만 웹편집에 최적화된 전문 편집기도 있습니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
저는 그중에서도 비주얼 스튜디오 코드를 사용하고 있습니다.
이는 마이크로소프트사에서 웹 개발을 위해 무료로 제공하는 편집기인데요.
대부분의 플랫폼에서 모두 사용이 가능하고,
태그, CSS속성을 친절하게도 안내해준답니다. 또한,
항목을 한꺼번에 변경할수 있는 편리성도 갖추고있고,
확장이 쉬운편이라 원하는 최신 기술들을 비주얼 스튜디오 코드안에 통합하여 사용할 수 있어요
이와같은 장점덕에 저는 웹 편집기로 비주얼 스튜디오를 선택하게 되었답니다.
03. HTML의 기본 구조
웹 브라우저와 웹 편집기까지 배웠으니 이제 실전으로 들어가볼까요?
태그
앞서 마크업이란 어디가 이미지인지 어디가 글인지 표시하는것이라고 말씀드렸었죠?
마크업할 때 쓰여지는 표기법이 바로 '태그(tag)'입니다.
태그는 웹 문서에 표현하려는 내용을 전달해야하기 때문에 정확하게 표기해주는게 중요해요
태그는 <>를 이용하여 구분해줍니다.
위에서 봤던 웹편집기에 보면 뭐라고 영어가 써있잖아요
그 영어를 보면 <>이렇게 괄호로 묶여져 있을거에요
이미지를 삽입하고싶을땐 <img>
텍스트를 삽입하고싶을땐 paragraph의 <p>를 사용하여 입력합니다.
이렇게 태그를 하나씩 익혀가며 사용해보는것이 저희가 배울 HTML입니다.
태그는 소문자를 사용해요
| 정답 | 오답 |
| <img src="sample.jpg"> | <IMG SRC="sample.jpg"> |
HTML5에서는 태그와 태그 안에 사용하는 속성들을 모두 소문자로 넣을것을 권장합니다
태그는 열었으면 꼭 닫아주기!
태그들은 대부분 <p></p> <h1></h1>처럼 열고 닫는 태그가 있습니다.
물론 닫힘태그가 없는것들도 있어요 (ex. <img> <br>등)
열림태그를 사용했으면 적용범위가 끝났을 때 꼭 닫힘 태그도 입력해주어야합니다.
들여쓰기의 생활화 feat.가독성

html은 편집기 안에서 띄어쓰기를 하더라도 그저 한개의 공백으로만 인식을 합니다.
이게 무슨말이냐면 웹편집기에서 아무리 띄어쓰기를 하고 줄바꿈을 한다고해도
웹브라우저에서는 표현되지 않아요.
그렇기 때문에 웹편집기에서는 tab키를 눌러 들어쓰기를 합니다.
그래야 요소들의 관계성을 파악하기가 쉽거든요
들어쓰기 없이 한번에 쭉 작성된 코드가 있다면 가독성이 떨어져 알아보는데 시간이 한참 걸릴꺼에요ㅠㅠ
태그는 속성과 함께 사용할 수 있어요
예를들어 이미지를 올리고싶어 이미지태그를 사용한다면
<img>를 먼저 떠올리실텐데요
이 이미지를 페이지에 올리려면 이미지가 어디있는지 주소를 지정해주어야 합니다.
<img src="image/sample.jpg">
src부터 시작되는 부분이 이미지의 주소에요
이미지의 주소뿐만 아니라 이미지의 설명을 붙여주는 alt 크기를 지정하는 width등 많은 속성들이 존재합니다.
태그를 익힐때마다 함께 이해하면 돼요!
자 이제 HTML의 기본 구조를 한눈에 살펴보도록 합시다

html 문서는 정해진 형식에 맞추어 내용을 입력해줘야하는 부분이 있습니다.
<!DOCTYPE html>
<html>
<head>
<body>
이 네가지 태그는 문서의 시작과 끝을 의미해요
<!DOCTYPE html> 문서의 유형을 지정하는 선언문
이게 뭔말일까요
어렵게 생각하실 필요 없이 '이것은 html문서이다' 라는 것을 웹브라우저에게 알려주는거 라는
정도로만 이해해주시면 됩니다.
문서의 유형을 선언하는것이죠
이것은 나중에 자세히 한번 다뤄보도록 할게요
<html> 웹문서 시작!
문서 유형을 선언했으면 이제 실제 문서 내용이 어디서 시작되고 끝나는지 표시해야합니다.
그것이 바로 <html></html>태그에요
<html>태그에서는 lang이라는 속성이 사용되는데
문서에 사용될 언어를 지정할 수 있어요
한국어라면 'ko'를 사용합니다.
<html lang="ko">
국가별 언어코드 보기
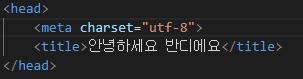
<head> 브라우저에게 정보를!
웹 브라우저 화면에서는 보여지지 않지만 브라우저가 알아야될 정보들을 입력하는
공간입니다.
문서에서 사용하는 외부 파일들도 이곳에서 링크한답니다.
<head></head> 사이에서 문서 정보를 표시하기 위해 사용할 수 있는 주요 태그들로는
<title> - 문서의 제목 지정

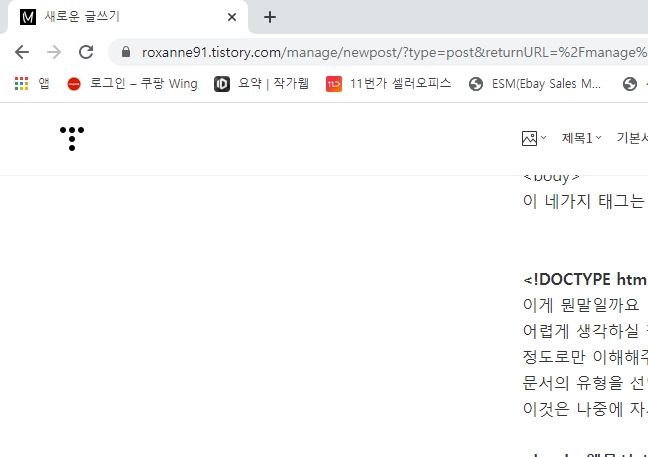
왼쪽 상단에 '새로운 글쓰기'라고 보이시나요?
<title>새로운 글쓰기</title> 라고 입력하시면 위 이미지처럼 보여집니다.
<meta> - 문자 인코딩 및 키워드, 요약정보
이것은 화면에 글자를 표시하는 문자 인코딩 방법을 비롯해 웹 문서 키워드 등을 지정 할 수 있는데요
웹 서버는 영어를 기본으로 하기 때문에 한글을 표시하려면 한글을 화면에 내기 위한 뭔가를 해야합니다.
이것을 '문자 인코딩' 이라고 하는데요
html5에서는 한글과 영문, 모든 언어를 표시할 수 있는 utf-8 방식을 사용합니다.

<body> - 실제로 표시될 내용
문서 유형을 정의하고 정보까지 입력을 끝냈다면 이제 <body>태그에 들어갈 내용을 입력합니다.
우리가 앞으로 배울것들이 이 body태그 안에 들어가는 것들이에요
HTML에 대한 설명은 여기서 끝내겠습니다.
쓰면서도 실전이 아니라 계속 설명하게 되는 정보들이라
저도 쓰면서 뭔말인지ㅋㅋㅋㅋ
궁금하신점이나 피드백은 댓글로 남겨주세요
다음시간에는 본격적으로 태그에 대하여 알아볼꺼에요
'함께공부해요! > HTML5' 카테고리의 다른 글
| 02-1 텍스트 관련 태그 중 블록(block) 레벨 태그 <p, br, hr, blockquote, pre> (0) | 2020.02.06 |
|---|---|
| 13. HTML style CSS (0) | 2017.12.16 |
| 12. HTML 색상 (0) | 2017.12.14 |
| 11. HTML주석 (0) | 2017.12.13 |
| 10. HTML 인용문과 인용문 요소 (0) | 2017.12.12 |



댓글